Ooo… Shiny.
No code in this blog post, instead I want to talk about an event I went to called 3D Webfest.
The first (hopefully annual) 3D Webfest was a galla/exhibition of websites that feature 3D graphics built in to the browser. Many of the website’s creators were in attendance to demonstrate their craft, and answer questions from the audience.
A panel of local artists and developers poured through website submissions, and came up with a list of 17 sites that showcased a mixture of music, art, and technology. The event was put on by some heavy-weights in the 3D/VR world. The executive producer of the event was Tony Parisi, a serial entrepreneur, author, and pioneer of 3D web and VR. And the selection committe included Mark Pesce, a renowned author, engineeer, and co-inventor of VRML.
The event was hosted in San Francisco at the Folsom Street Foundry, which is an awesome venue, and held a pretty decent turnout for the event (rough estimate, around 500 people or so).
For me personally, the event was an incredibly inspiring and humbling experience. As I travel down the path to becomming a successful web developer, it is great to see some of the amazing things people in my field are creating. It gives me a target to shoot for, and raises the bar and expectations on what I want to be able to create at the end of this experience. At the same time, I look at some of these websites that are both functional websites and interactive digital art installations, and I think “wow… how am I going to build that…”.
My guess is, I’m going to have to start with three.JS and WebGL. Baby steps… We’re still learning DOM manipulation in class…
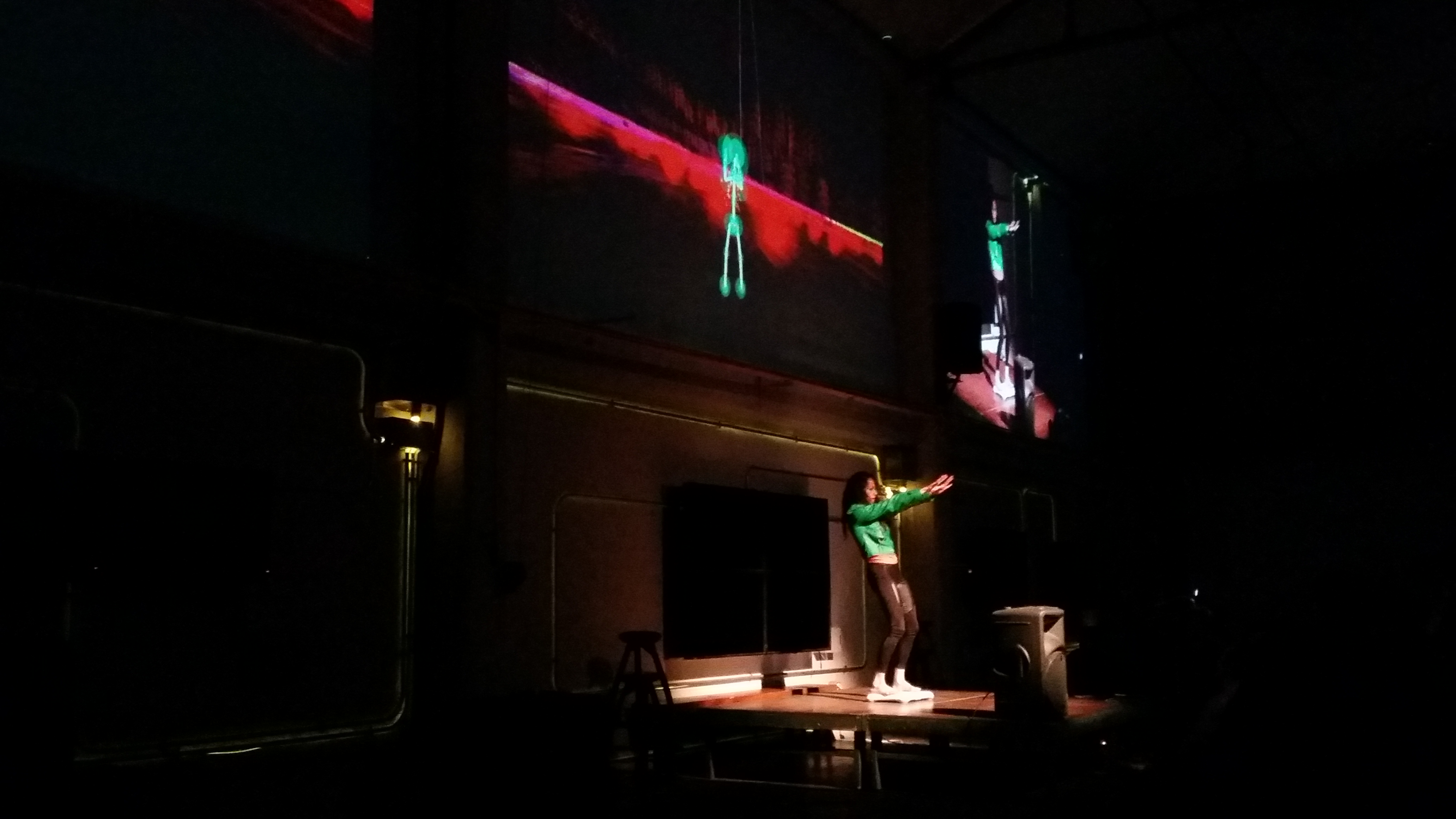
 An exhibit that integrates real-time movement to navigate a virtual world in the web-browser.
An exhibit that integrates real-time movement to navigate a virtual world in the web-browser.
The event organizers said that a video of the entire event will be available on YouTube, but at the time of writing this blog post, it hasn’t been posted yet. I’ll include the video teaser for now as a place holder:
If you don’t want to wait for the stream to come out, and just want to check out the websites yourself (I believe most of them are on-line, although it seemed like some of the sites were being run locally on a machine and not on the web), I will include links to every site featured during the exhibit, and will put a * next to the ones that were my favorite:
Tone Pong - By R.Yagiz Mungan
*Character Study for WebGL Games - By Samuel Giradin
Gravity - By Xiaohan Zhang
*A Particle Dream - By Nop Jiarathanakul
*Maratropa - By Marpi
MTV EMA 2012 Opener - By Mate Steinforth
*Seemore - By Will Eastcott
*Mountains of Mouthness - By Goo Technologies
Rainbow Membrane - By Isaac Cohen
*Arterys - By Fabien Beckers and John Axerio-Cilies
Just A Reflektor - By Vincent Morisset
*Lights - By Carlos Ulloa
(Out) Looking Glass - By Ben de Leeuw
Chameleon - By Mate Steinforth, Tom Kombuchen, and David Kamp
Nyumblies - By Garth Morgan and Micah Berons
*Skazka - By Goo Technologies
VR Data Landsccape - By Weidong Yang
If this isn’t enough 3D web awesomeness for you, check out Chrome Experiments/WebGL for more amazing 3D projects and sites.
Until next time.
